See the following links if you'd like to skip to specific sections.
WordPress has gone through a few changes recently and released the new WordPress Block Editor plugin or the Gutenberg Editor. Named after Johannes Gutenberg, the inventor of the printing press with movable aesthetics plus functionality, this editor helps build pages with a drag-and-drop system.
There’s more than what meets the eye. The intent of the editor goes beyond providing its users with the ability to curate simple, pleasing, and rich content.
All new sites shall now use this editor as default, although users can switch it to the classic version whenever they want.
What It Is...
With features taken from Divi classic editor plugin and Visual Composer, the block-based editor is sleek and modern, changing the way in which pages and posts are designed.
Everything that you find on the editor can be categorized into blocks. Even when you don’t know how to write HTML codes, the Gutenberg editor will let you change the layout of a website, top to bottom, easily.
The editor has no impact on how WordPress 5 functions, just how users are benefited from it.
The layouts become more dynamic with the use of the pre-built blocks that are inbuilt.

Pros of Using Block Editor
Higher screen space with lesser diversions
Adding plugins is easy
Custom-made blocks can be generated with the theme developers
Modern appearances shall be fascinating to see for various publishers
Increased alignment options create highly responsive designs
The reliance on TinyMCE has been taken away
Smoother integration of editor, plugins, theme developers and the core has been created
The Cons of Using Block Editor
For those who depend upon APIs or other similar interfaces might not be able to access the editor as smoothly as expected.
It seems as if it is incompatible with multiple themes and plugins.
Markdown support is missing.
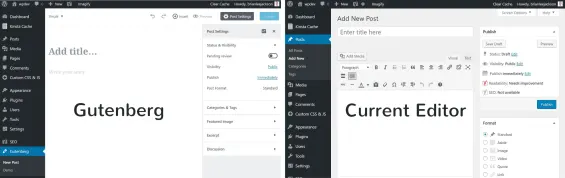
Gutenberg vs. Classic Editor

Content Creation
- The classic editor version gives you a clean and clear window, without any distractions. On the other hand, the Gutenberg framework is highly eventful and engaging.
- Users are free to write just about anything in the classic editor, with it being a blank canvas. Each block will have to be filled with information individually in the latter editor.
- Various complex elements such as short codes embed, and images are tough to add in the classic editor.
Interface
The major difference between the two comes to the drag-and-drop system that comes with the block editor, making the tasks easy to do.
Text that could not be broken in the classic editor plugin on WordPress can now be broken to place images in between it to enhance the website’s looks in certain ways.
The appeal of pages can be increased with Gutenberg, since it allows you to create full-width images.
Execution made Easy
The WordPress classic editor plugin lacks in areas where we talk about adding media, embedding content, or creating certain complex elements. This is taken care of by Gutenberg.
The new version, that comes with WordPress 5, doesn’t need 3rd party plugins for simple tasks like adding a contact form or a table.
Which One Works for You?
You must have realized by now, that the features that come with Gutenberg are certainly going to make your job easier, and this especially stands true for all the beginners out there. The editor has been made quite logically, which leads to easy execution without a tonne of knowledge about technology or applications.
That being said, for those who are used to the classic editor, this shift might be a tough journey. It has been observed that plugin and website developers have been affected the most with this change.
The scope of Gutenberg becoming big can be seen right from now, due to the features it flaunts. Once things settle down, it can be beneficial for both users and developers. It allows widgets to be added directly onto the post or the page.
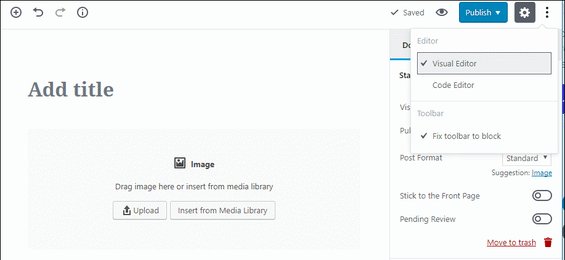
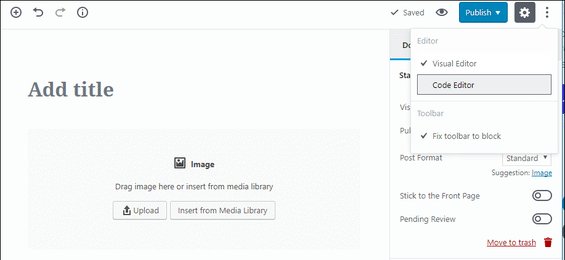
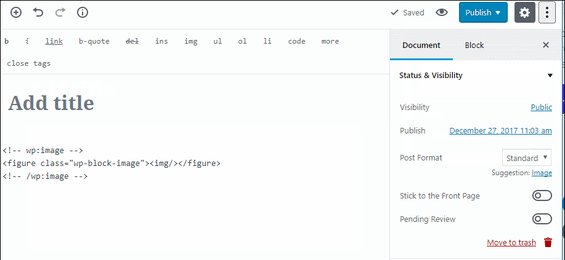
Depending on which editor you create your posts, the name of the editor shall show on the page. Say you’re using the classic editor, the blocks shall be marked as “classic.” To switch between the code editor and the visual editor mode, you simply click on the dropdown menu that’s visible in the top right corner.
The scope of Gutenberg becoming big can be seen right from now, due to the features it flaunts. Once things settle down, it can be beneficial for both users and developers.
In the end...
The Gutenberg editor is still at the starting stage, and it shall take a while for it to fully develop, when all its nooks and nacks shall be solved for good. In the beta phase, you may seem to face a few technical setbacks. You will be able to achieve your goals faster and easier with Gutenberg.
WordPress has released a statement suggesting that it shall keep the classic editor support working until the end of 2021. So as of now, the switch will be possible. But rather than becoming obsolete, it would be better to go with the flow and get a better understanding of the new editor.
All being said and done, the classic editor plugin may make people want to go back to it, more so because of their frustration towards the in capabilities that Gutenberg comes within its beta testing phase. Making the switch is easy. Should it be done or not, is the question on everyone’s mind.
WordPress has gone a step further with the release of this new version, and the changes of reverting seem less.
Read Next
The following articles are related to wordpress rolls out a new update: classic vs. gutenberg.












