The following topics will be discussed in this post.
- Page Loading Speed
- Bite-size homepage content
- Mobile friendly or is It?
- Contact
- Social media access
- Recap
Keeping your website fresh and up to date is at the top of every website owner’s list.
If you have a target audience in mind, it’s best to craft your site so that it presents exactly what they’re looking for - and in the most convenient way possible.
Here are five keys to streamlining your website so that it is most effective for your target audience.
Page Loading Speed
A speedy website is essential for every business, every blog, every site owner. The faster your visitors can start seeing your content, the better. Remember, in most cases, your visitors don’t know you. The longer they are forced to wait, the more frustrated they get - and the quicker they will leave!
You don't have to bloat your pages with everything cool under the sun just because you’ve seen other sites do it. Not everyone needs a giant banner, not everyone needs motion graphics. Keeping a svelte website is more important than being pretty. - Tip: Why make your site pretty if people don’t stick around long enough to see it?
Many great tools on the Internet are designed to help you improve your load speed. And by great, I also mean FREE! Google’s PageSpeed Insights rates your site speed based on many metrics. It will give you an overall (color-coded) score that gives you an idea of how efficient your web page is.

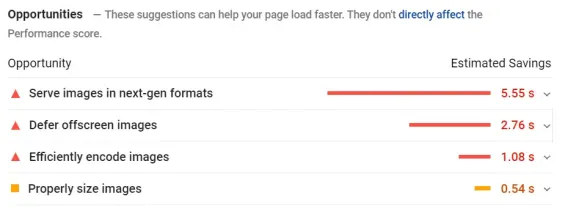
But an arbitrary score means nothing if there is no context behind it. PageSpeed Insights breaks down your web page into sections and shows you opportunities where, if fixed, you can save precious load time.

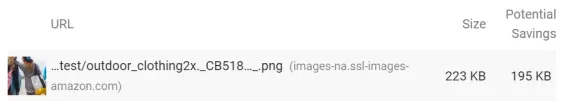
The tool even narrows down the culprits by how much space you can save by optimizing them - things such as compressing images or minifying script files.

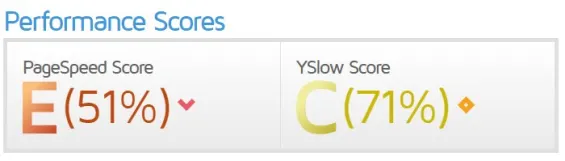
GTmetrix is another popular (and free) speed profiling tool that can help make your site quicker. It gives you much more information about your page’s load time. In addition to a general PageSpeed score, it also provides a YSlow Score - which gives you best practices for speeding up your website.
You will also see a Waterfall table - which shows (down to the millisecond) how fast each item of your page loads.

Using these tools is a great way to speed up your site. It will give you insight into how you are performing, layout areas you can target to get a speed boost, and color-coded scores you can use to mark your progress!
Bite-size homepage content
The entry point for all websites is the homepage. More times than not, that is where your visitors will land, and thus, it’s your best chance to make that all-important first impression. But when it comes to targeting an audience, you need to address the reason people go to your site in the first place.
Focus on the necessary content before all else. Ask yourself, “What does my audience want to see when they first get to my website?” The answer to that question will be different from person to person depending on your industry and your overall goal. For instance, consider your website is for real estate. What do your visitors want to see?
- How about the cities you serve?
- Maybe even the top housing listings in the area, with images?
- Have you won any awards or have special certifications?
- And what if you had links to help them get a home loan?
Information that is relevant to their mission is the reason people go to your site. If you give it to them in bite-size chunks (short sections with easy to read, pertinent information), you will keep them interested! Subpages are where you want to go into greater detail about your offerings, so keep the homepage easy to read, informational, and without a bunch of clutter.
Mobile friendly or is It?
Every website needs to be mobile-friendly, these days - regardless of who your target audience is. As a web designer, I know having a responsive website only means it’s mobile capable.
It doesn’t mean your site is mobile friendly. Understand that the experience you get on a mobile device isn’t meant to be the same as the full, desktop version. People browsing on their phones may be short on time, so they can’t afford a long, full-featured experience with all the bells and whistles.
Additionally, there are many types of mobile devices to take into consideration which means many screen sizes, processor speeds, and battery concerns. Making your site mobile friendly is key to a great visitor experience.
So how can you make your site more mobile friendly? You have to take on the role of the end-user - see things from their point of view. Is your website easy to navigate on mobile devices? Can it be easier?
Consider stripping out images that are only there to look cool in desktop mode. If you can do without it, disable the image on mobile displays. This will remove the clutter and lighten the load, making your website faster.
Unnecessary pop-ups take up precious real estate on a smartphone - and are annoying. Limit or disable them if you can. Or redesign them so they are unobtrusive.
Make sure your text is large enough so that it’s comfortable to read. The same can be said for buttons. A large button is easier to see - and more enticing to click.
Contact
What is your audience looking for when they contact you? Do they want a phone consultation? Are they looking for an estimate? Or do they just want to drop you an email? Constructing your contact form to include such methods can expedite the transition of visitors to loyal customers.
Let’s take a look at these scenarios closer to give you some ideas:
- Phone consultation - if you have a call center or a reception team that handles inbound customers, then a clickable phone link (ex: <a href="tel:1-800-555-5555">1-800-555-5555</a>) would be much appreciated. That way, with a single click, visitors can go from your site to a live person in seconds. Streamlined.
- An estimate - a fencing company could encourage visitors to upload photos of fences they need to be replaced. A visual inspection of the photos could give the company a general idea of the cost, and they can quickly relay that info to the customer. Streamlined.
- Email - simple enough. But you don’t have to ask for every little detail from them, because that’s what the description box is for. If they expect to get an email reply from you, then make the form simple: name, email, comment. Streamlined.
Not all fields in the contact form need to be *required. It should be understood that name and email are standard requirements, but other form fields can stand to be optional. Yours is the final call, but remember to see everything from the visitor’s point of view and streamline it.
Social media access
Times change and technology along with it. You must streamline your website to cater to how people operate, today. A contact form is great to have. It’s not just tradition, it’s expected. But what if someone prefers to get in touch with you by dropping a tweet?
People are like that these days, and you need to make sure to accommodate such a personality. Sure, it’s not the end of the world if you don’t, but that is how the world works today. The fact that you can provide a modern choice of access shows that you’re a hip cat; You’re down with the people...
Plus there is an inherent benefit to showcasing your social media profiles. People choosing to contact you via social media are more likely to follow you on social media, too. This not only opens a new means of contact but increases your follower numbers, too - making you stand out as a relevant business.
Plus, those followers are open to being marketed to. Once they start to follow you, they’ll see every post, every update, and every promotion you share. All those benefits because you streamlined your website to have quick, useful options.
Recap
- Fast page loading - Use PageSpeed tools, compress your images, and minify your script files, where possible.
- Bite-size homepage content - Keep it short and informational. It’s easy to digest and keeps them interested.
- Make it easy to use on mobile devices - Remove unnecessary things if you have to.
- Tailor your contact form to fit your industry - Be efficient. What info should you ask for or provide?
- Connect your social media - It’s easy for them. You’ll get new followers and an audience to market to.
Read Next
The following articles are related to 5 keys to streamline your site for the right audience.







